So, you’re an Android developer.
You’ve been an Android developer for some time now, and creating efficient layouts doesn’t really seem like your biggest problem. Your designers seem to be trying on purpose to come up with a layout that breaks the rules that you need to live by, but more often than not your layouts come together quickly enough and get the job done. Really, how much can’t you achieve through nesting FrameLayout, LinearLayout and RelativeLayout?
Sure, Lint might yell at you if your nesting gets too deep. And when you have an ultra busy layout needing to be rendered on the screen at one time then performance could become an issue, but those times seem few and far between in our day to day development at 303 Software. Google has tried to introduce fancier layouts to curb development time (see PercentRelativeLayout, added in v.23 and almost immediately deprecated in v.26), but honestly I’ve never spent much time on these – after all, if I have fundamental building blocks that are able to be combined quickly to do everything I need them to do, and not affect performance, why not use them?
I went to the AnDevCon developers conference again this year, which was full of lots of great stuff. I’d highly recommend you follow Mark Murphy’s analysis of the Android O autofill feature and it’s potential security holes, but that’s for another post. One of the sessions I didn’t expect to get a lot out of was the ConstraintLayout talk given by Scott Thisse of Centripetal Fusion, but it really got me thinking. Is ConstraintLayout (introduced at Google I/O 2016) another flash in the pan layout that I shouldn’t bother learning? Seemed like some people had put forth a lot of effort to support it. Android Studio has a bunch of wysiwyg controls specific to ConstraintLayout to go with the drag and drop Layout Editor with which you can build the layout visually if you prefer, instead of writing XML. Alright, fine. It looks like something fun to play with anyway.
The Thisse talk aside, I had no experience with ConstraintLayout, so I first followed the Google codelab (https://codelabs.developers.google.com/codelabs/constraint-layout). Contrary to my expectations, I found I was on board, if only for the attraction of doing something a little different. But can I recommend that a developer with absolutely no free time bother to learn this and learn it now? There are a TON of “Android advancements” that have come down the pike that are either now deprecated or just plain useless if you have become adept at another pattern. Therefore the value of spending even the few hours it would take to learn ConstraintLayout depends on what time savings you can achieve, so I decided to to experiment a little.
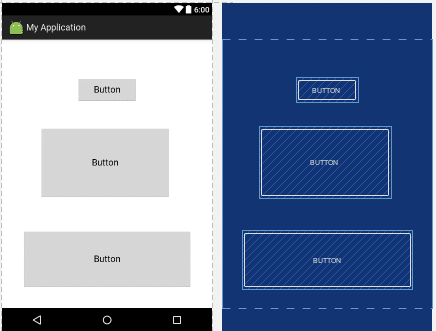
Take the screen below from the Colorado Public Radio app we released a couple of years ago.
It has elements with various constraints, text that lines up vertically, etc. Of course the layout for that screen is made up of many merged custom views, and some programmatically built UI, but it seems like a good candidate for benchmarking layout approaches. Being an old guy, I normally code all of my layouts directly in XML – it’s just something I’ve gotten used to and I prefer to understand what the tools are actually doing under the covers. For this experiment however, I figured I’d go all in with the Layout Editor and see what I thought. I created a new project and added all of the required assets to create this screen only. My goal was to see how quickly I could get it to come together using ConstraintLayout, so I didn’t apply any architectural considerations for widget reusability or anything like that. I just wanted to run the project and see the exact same thing you see above, but that would adapt to different screen sizes appropriately.
I dragged all of the ImageView and TextView elements to their approximate location on the screen, and then clicked the magic “Infer Constraints” button. From the documentation, Infer Constraints scans the layout to determine the most effective set of constraints for all views. It makes a best effort to constrain the views to their current positions while allowing flexibility. You might need to make some adjustments to be sure the layout responds as you intend for different screen sizes and orientations. To my surprise it worked pretty well. The phrase “you might need to make some adjustments” is certainly true, but in this layout not very many. The editor created constraints for each element relative to their surroundings, picked up on the fact that I was trying to keep margins consistent, and distributed spacing properly for the button rows and the content dots. Additionally, as I toggled the editor through various device sizes the layout was adapting as I’d expect. The best part? This entire exercise took less than 15 minutes.
In actual development practice, layouts such as this will still be created from a collection of smaller layouts, but I don’t see any reason why I won’t start using ConstraintLayout for those as well from now on. The time savings seem legitimate, and performance improvements should come along for the ride as well. We’ll see how things go – perhaps I’ll follow up with a post after I become more accustomed to the paradigm, but so far I’m happy to have taken the time to welcome ContstraintLayout to our toolset!